Il y a un an, nous avons fait appel à des compétences pour transformer notre site internet en un site bas carbone, c’est à dire le moins consommateur d’énergie possible.
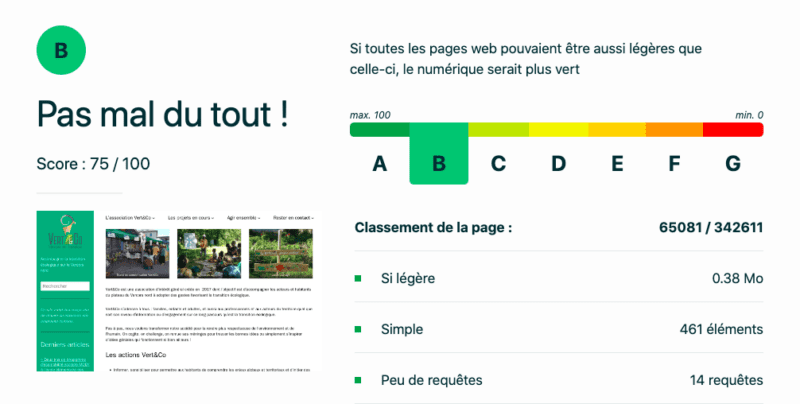
Nous avons maintenant la note B ! On peut encore s’améliorer ! Testez votre site sur https://www.ecoindex.fr/

Nino a accompagné l’association Vert&Co dans cette mission. Il a commencé par réaliser un audit du site et à nous faire des recommandations pour la suite. En voici quelques unes.
Les recommandations pour un site internet bas carbone
L’impact sur l’environnement d’un site web peut être apprécié sur plusieurs axes :
1 – La construction des appareils numériques
L’aspect le plus polluant et le moins durable du numérique est celui de la fabrication du matériel informatique : les ordinateurs, smartphones, serveurs et autres équipements réseaux essentiels au fonctionnement d’internet.
C’est pourquoi un site éco-conçu doit d’abord se concentrer sur cet aspect. Cela se traduit dans les points d’attention suivants :
- Réduire les besoins matériel du serveur
Un blog comme celui de Vert&Co peut être hébergé sur une offre dite « mutualisée ». C’est à dire sur un serveur partagé par plusieurs client chez hébergeur.
Ce qui permet ainsi à l’hébergeur de limiter son besoin en disque dur pour le stockage des données du site. Il en va de même pour le processeur qui va être utilisé pour les opérations de calcul du site. - Réduire les besoins en matériel des visiteur·euse·s
Ecoconcevoir un site web c’est aussi se soucier du confort d’utilisation des visiteur·euse·s n’ayant pas du matériel dernier cri. Pour éviter de pousser les gens à acheter un nouvel ordinateur ou un nouveau smartphone, il est important de concevoir un site qui fonctionne sur du matériel aux capacités les plus
réduites possibles.
2 – La consommation électrique
L’autre aspect polluant notable du numérique est celui de la consommation électrique. Dans le cadre d’un site web, celle-ci advient à 3 niveaux :
- L’hébergeur du site
- Les acteurs du réseau internet
- Les visiteur·euse·s
Pour l’hébergeur et les autres acteurs d’internet, c’est la taille des données qui est corrélée à la consommation électrique. Pour les visiteurs, c’est le temps passé à utiliser son appareil. Le volume croissant de données transitant par l’internet oblige les opérateurs de réseaux internet à dimensionner leurs infrastructures en conséquence. C’est pourquoi lors de la conception d’un site éco-conçu, l’objectif est d’avoir les pages les plus légères possibles.
Analyse du site internet verteco.org
Suite à l’analyse du site Vert&Co, nous nous sommes concentré sur 2 axes d’amélioration :
- La taille des pages (en priorité ici la page d’accueil)
- L’utilisation du serveur (la demande de requêtes)
Le protocole de mesure
La taille des page peut se mesurer sur Firefox.
Le résultat initial : 39 requêtes
4.41 MB / 4.05 MB transferés
Le résultat final :
- Sans défilement : 12 requêtes
310.53 kB / 193.32 kB transferés
- En ayant défilé jusqu’en bas : 21 requêtes
338.97 kB / 224.54 kB transferés
Plus ces chiffres sont faibles mieux c’est pour l’impact du site, mais également pour le référencement dans les moteurs de recherche car le téléchargement est plus rapide.
Passage à l’action pour un site internet bas carbone
Mission n°1 : optimisation des images
- Réduire le nombre d’image
- Passage du Logo du format PNG au SVG (image vectorielle)
- Redimensionner les images pour réduire leur taille. Le format 1024×1024 pixels devient du 800×800 pixels avec l’extension Regenerate Thumbnails pour les images déjà présentes.
- Téléchargement de l’extension « Smush » qui permet de compresser automatiquement les nouvelles images
- Smuch possède également une fonctionnalité de « lazy loading » (téléchargement fainéant). Le chargement des images a lieu uniquement quand elles sont affichées sur l’écran. Ainsi, un·e visiteur·euse·s qui quitte une page sans descendre jusqu’en bas de celle-ci (scroller) ne lancera pas le chargement de l’intégralité des images.
- Eviter/supprimer les images textuelles (https://www.verteco.org/13-mai-rencontrez-lequipe-vertco-entre-lans-et-saint-nizier/#more-4069). Mauvais exemple !
Mission n°2 : installer des extensions d’optimisation (avec modération)
Autoptimize permet de :
- Fusionner des fichiers pour réduire le nombre de requêtes
- Supprimer le chargement de police depuis les serveurs de Google (réduction du nombre de domaines à résoudre)
- Réduire légèrement la taille du HTML (le code contenant la structure et le contenu des pages).
- Retirer le chargement d’émoji fourni par WordPress
Autoptimize a un volet « Image ». Celui-ci permet d’activer le lazy loading comme Smush. En revanche, si Smush est déjà utilisée, il faut laisser l’option désactivée.
Cache Enabler
Cette extension permet de générer des versions statiques de page. Ainsi, quand une demande d’affichage de page est demandée au serveur, celui-ci n’a pas de calcul à faire. En plus d’être plus rapide pour les visiteur·euse·s, cela demande moins de puissance de calcul au serveur qui consomme donc moins d’électricité.
Autres améliorations :
Nino conseille d’utiliser une police standard, déjà installée sur les ordinateurs et les smartphones des visiteur·euse·s ce qui ne demande pas de nouveau téléchargement. Les plus communes sont : San Francisco, Segoe UI, Roboto, Ubuntu, Cantarell, Noto Sans.
Pour aller plus loin, découvrez encore plus de recommandations. Merci Nino !


Laisser un commentaire